HTTP 요청 데이터 - 개요
HTTP 요청 메시지를 통해 클라이언트에서 서버로 데이터를 전달하는 방법을 알아보겠다.
주로 3가지 방법을 사용한다.
● GET - 쿼리 파라미터
- /url?username=hello&age=20
- 메시지 바디 없이, URL의 쿼리 파라미터에 데이터를 포함해서 전달
- 예) 검색, 필터, 페이징등에서 많이 사용하는 방식
● POST - HTML Form
- content-type: application/x-www-form-urlencoded
- 메시지 바디에 쿼리 파리미터 형식으로 전달 username=hello&age=20
- 예) 회원 가입, 상품 주문, HTML Form 사용
● HTTP message body에 데이터를 직접 담아서 요청
- HTTP API에서 주로 사용, JSON, XML, TEXT
- 데이터 형식은 주로 JSON 사용
- POST, PUT, PATCH
이러한 방법들이 존재하는데 하나씩 실습을 진행하면서 공부해보겠다.
POST - HTML Form
이번에는 HTML의 Form을 사용해서 클라이언트에서 서버로 데이터를 전송해보겠다.
주로 회원 가입, 상품 주문 등에서 사용하는 방식이다.
특징
- content-type : application/x-www-form-urlencoded 타입이고
- 메시지 바디에 쿼리 파리미터 형식으로 데이터를 전달한다. username=hello&age=20 (name-value)
우선 실습에 필요한 html파일을 생성하겠다.
hello-form.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/request-param" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>
이어서 username, age에 데이터를 입력 후 전송 버튼을 누르면 hello-form.html파일의 action 부분인
"/request-param"으로 입력한 데이터가 전송하는것을 볼 수 있다. 참고로 /request-param의 주소는
이전 글인 GET방식을 실습했던 예제의 주소이다. 저번시간에는 URL에 직접 쿼리를 작성해서 결과를 출력했다면
이번 POST방식은 HTML파일에 데이터를 입력하고 전송한 데이터로 출력이 되는걸 확인할 수 있다.

다음과 같이 데이터를 입력해주고 전송 버튼을 클릭하면 입력한 데이터가 /request-param으로 전송되고
/request-param에 작성했던 코드에 데이터가 입력 되면서 입력된 데이터 바탕으로 출력되는걸 볼 수 있다.

POST의 HTML Form을 전송하면 웹 브라우저는 다음 형식으로 HTTP 메시지를 만든다. (웹 브라우저 개발자 모드 확인)
- 요청 URL: http://localhost:8080/request-param
- content-type: application/x-www-form-urlencoded
- message body: username=hello&age=20
application/x-www-form-urlencoded 형식은 앞서 GET에서 살펴본 쿼리 파라미터 형식과 같다.
따라서 쿼리 파라미터 조회 메서드를 그대로 사용하면 된다. 클라이언트(웹 브라우저) 입장에서는 두 방식에 차이가 있지만, 서버 입장에서는 둘의 형식이 동일하므로, request.getParameter() 로 편리하게 구분없이 조회할 수 있다. 정리하면 request.getParameter() 는 GET URL 쿼리 파라미터 형식도 지원하고, POST HTML Form 형식도 둘 다 지원한다.
그런데 이런 간단한 테스트를 진행하고 싶을 때 마다 HTML form을 생성하기에는 효율적이지 못하고 귀찮기도 하다.
이때는 Postman을 사용할 수 있다. Postman을 사용해서 테스트하는 방법을 실습해보겠다.
Postman설치과정은 전에 작성했던 Hello 서블릿 글에서 확인할 수 있다.
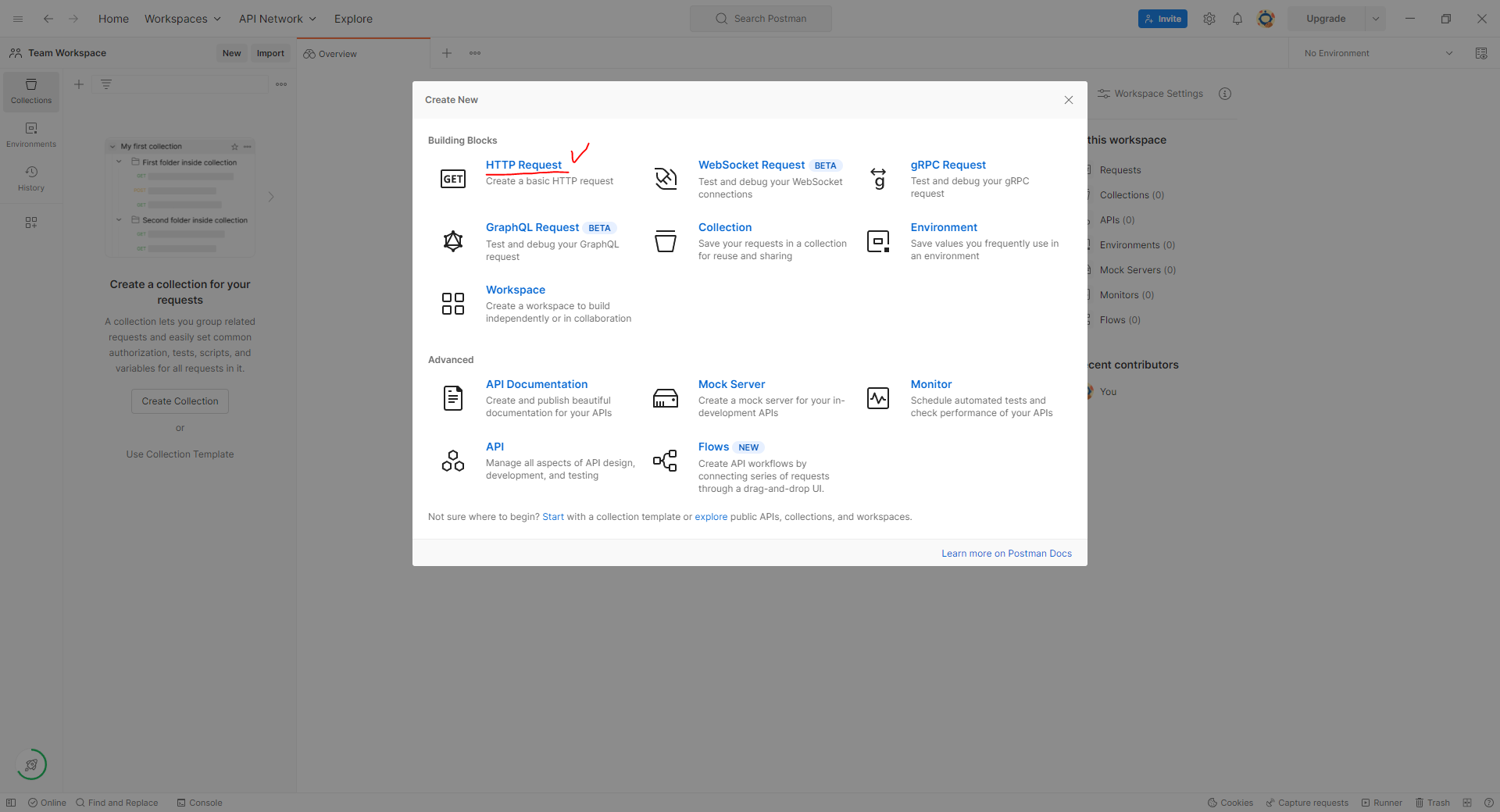
1. Postman에 접속 후 왼쪽 상단에 New버튼을 눌러준다.

2. 이어서 HTTP Request를 클릭한다.

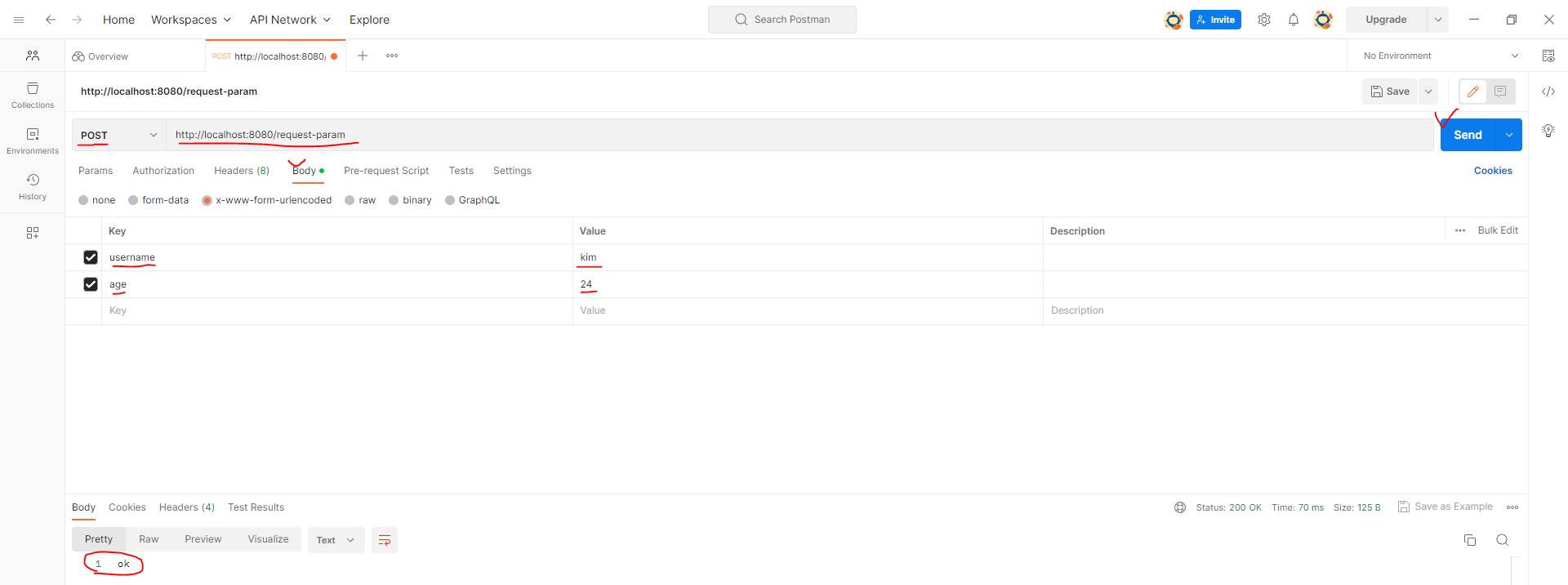
3. 아래 사진과 같이 데이터 전송 방식을 POST로 설정 후 테스트 URL을 입력하고 Key와 Value에 데이터를 입력한다.
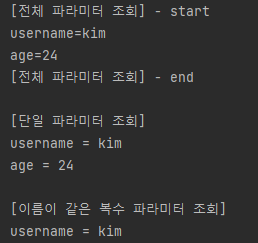
입력 후 Send를 클릭하고 인텔리제이에 들어가면 결과가 출력된다.


'Spring MVC > 서블릿' 카테고리의 다른 글
| HTTP 요청 데이터 - GET 방식 (0) | 2023.05.04 |
|---|---|
| HttpServletRequest (0) | 2023.05.04 |
| Hello 서블릿 실습 (0) | 2023.05.02 |